
Core Web Vitals Becoming Google Ranking Signals in May 2021
Google recently announced that the page experience signals in ranking will roll out in May 2021.
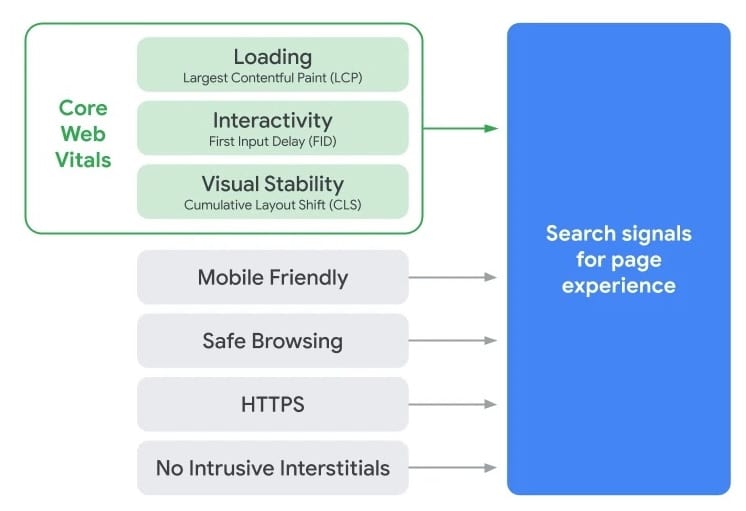
The new page experience signals combine Core Web Vitals with their existing search signals including:

Google says:
These signals measure how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.
What are Core Web Vitals?

Core Web Vitals are the subset of Web Vitals that apply to all web pages. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome. These include:
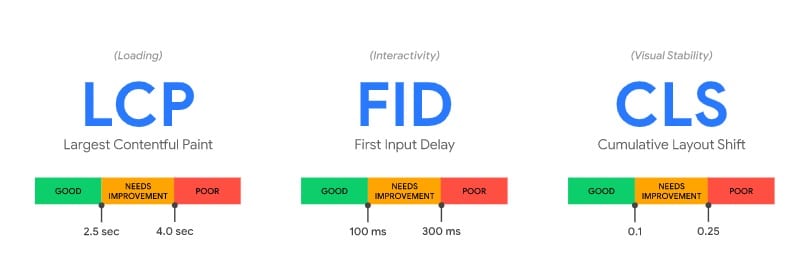
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded—a fast LCP helps reassure the user that the page is useful.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds. First Input Delay (FID) is an important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages—a low FID helps ensure that the page is usable.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1. Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.
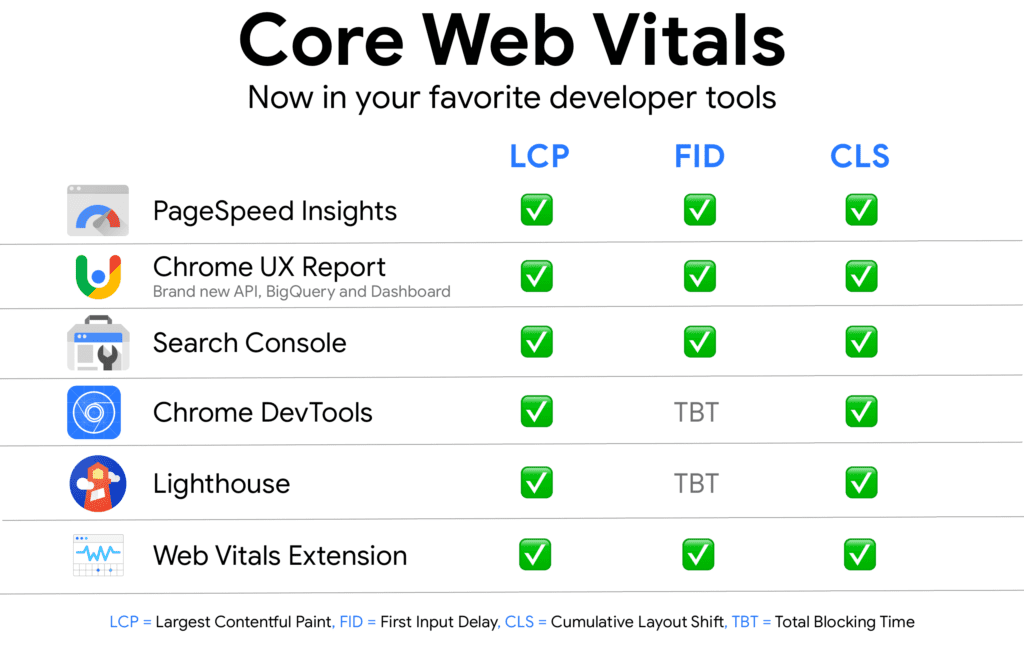
Tools for Improving Core Web Vitals

Core Web Vitals UX Optimization Workflow
- Use Search Console’s new Core Web Vitals report to identify groups of pages that require attention (based on the field data).
- Once you’ve identified pages that need work, use PageSpeed Insights (powered by Lighthouse and Chrome UX Report) to diagnose lab and field issues on a page. PageSpeed Insights (PSI) is available via Search Console or you can enter a URL on PSI directly.
- Ready to optimize your site locally in the lab? Use Lighthouse and Chrome DevTools to measure Core Web Vitals and get actionable guidance on exactly what to fix. The Web Vitals Chrome extension can give you a real-time view of metrics on desktop.
- Need a custom dashboard of Core Web Vitals? Use the updated CrUX Dashboard or new Chrome UX Report API for field data or PageSpeed Insights API for lab data.
- Looking for guidance? web.dev/measure can measure your page and show you a prioritized set of guides and codelabs for optimization, using PSI data.
- Finally, use Lighthouse CI on pull requests to ensure there are no regressions in Core Web Vitals before you deploy a change to production.
Other Core Web Vitals Resources
- Timing for bringing page experience to Google Search
- Web Vitals
- Tools to measure Core Web Vitals
- Google: Core Web Vitals Becoming Ranking Signals in May 2021
- Core Web Vitals report
- Core Web Vitals: The Next Official Google Ranking Factor – Whiteboard Friday
- How Core Web Vitals Affect Google’s Algorithms
Based in Austin, TX, Bound By offers a variety of digital marketing services, including Search Engine Optimization (SEO), to our clients. We offer a free consultation and can discuss the best plan of action based on your individual business needs. Let’s talk about your project!
Happy Customers!
We offer a free consultation and can discuss the best plan of action based on your individual business needs.
Let’s talk about your project! Request more information or call (512) 487-1000